
Dans cet article nous allons décrire comment faire interagir le OneAgentWeb avec une application web (CRM) afin de lancer le bandeau agent en cliquant sur un numéro à appeler.
1- Prérequis et limitations
- La page web CRM doit supporter l’affichage dans une iFrame
- La page web CRM doit être personnalisable pour pouvoir référencer et ajouter du javascript dedans
- Une fois la page web CRM modifiée il faut référencer son URL dans le component parameter « HomeTabURL » du tenant
Exemple de page web CRM personnalisée avec le ClickToCall depuis la HomeTab du bandeau à déployer sur une serveur web pour tester (ficheCRM.html):
2- exemple du Click to call depuis la page web CRM dans la HomeTab
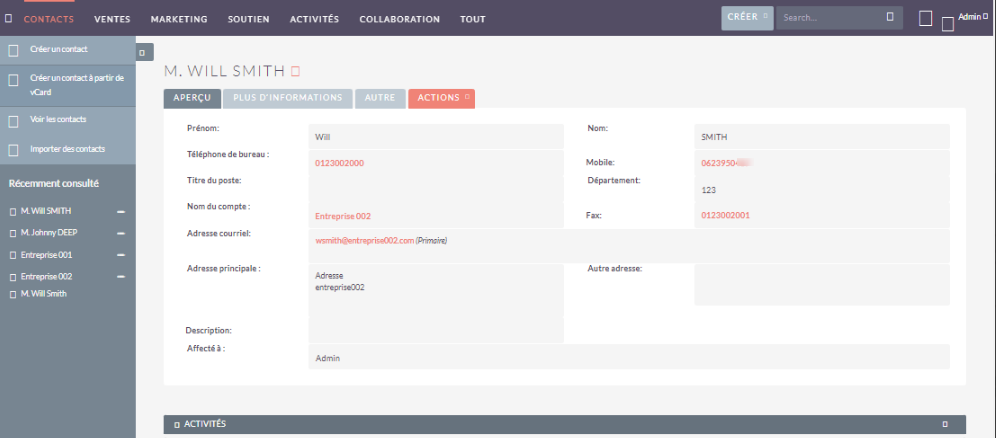
Page web CRM d’origine :

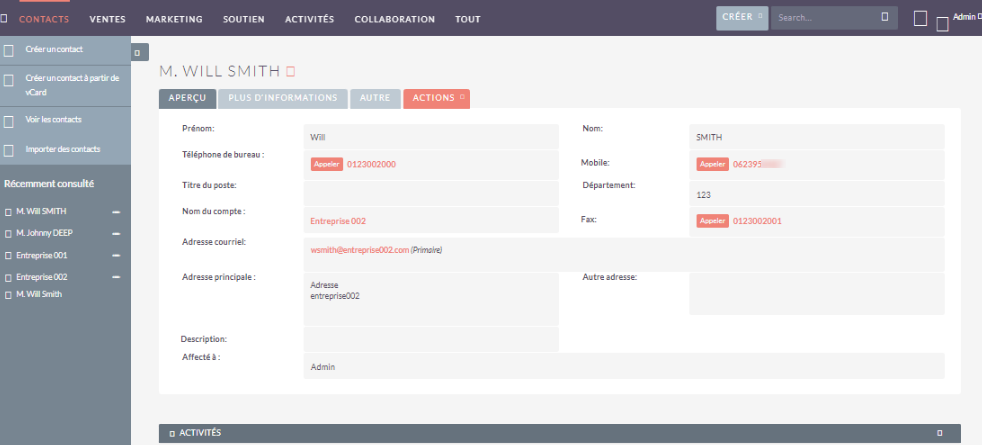
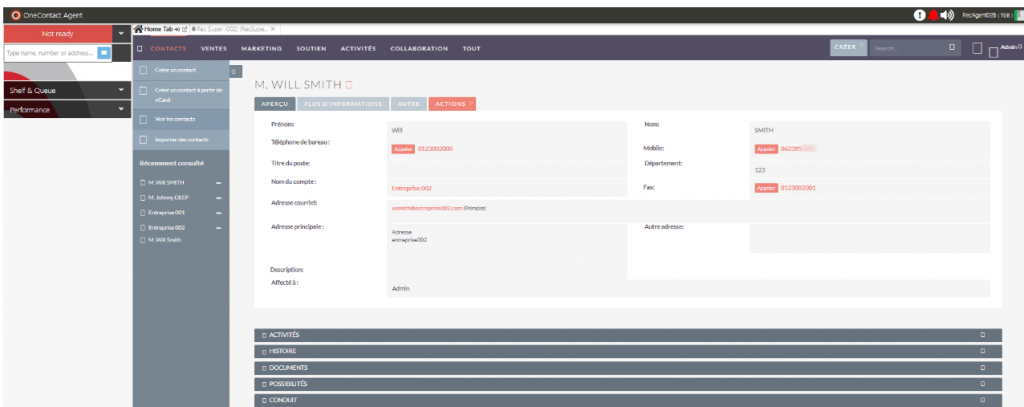
Page web CRM personnalisée :

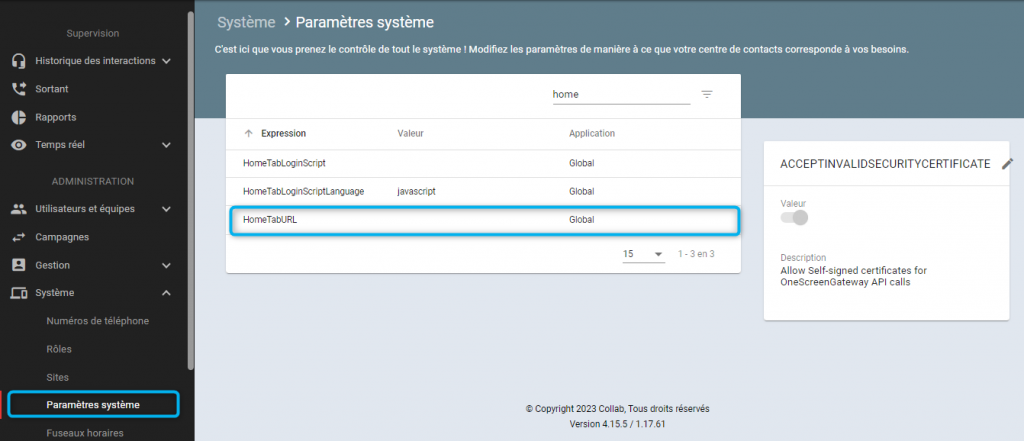
Lorsque la page web CRM est modifiée, il faut référencer son URL dans les paramètres système « HomeTab » du tenant:

Note : Pour cela il est nécessaire de se rapprocher de SFR car il faut un login spécifique pour modifier les paramètres système.
A l’ouverture du bandeau OneAgentWeb la page web s’affiche dans la homeTab

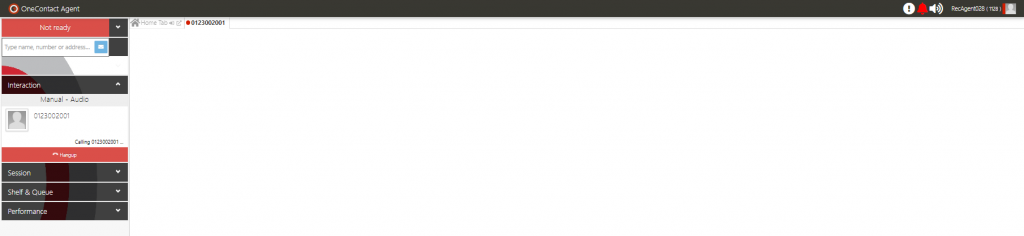
La personnalisation de la page CRM apporte un nouveau bouton « Appeler » devant chaque numéro de téléphone de la page. Lorsque l’on clique dessus, le numéro associé (exemple 0123003001) est appelé depuis le bandeau en utilisant le SDK Collab automatiquement.

3- Etapes de personnalisation de la page WebCRM
Ici le but est de rendre chaque numéro présent dans la page cliquable pour passer un appel sortant depuis le bandeau vers le numéro:
3.1- Identifier l’objet/tag HTML de page contenant les numéros à rendre cliquables (en ajoutant un bouton « Appeler » par exemple)
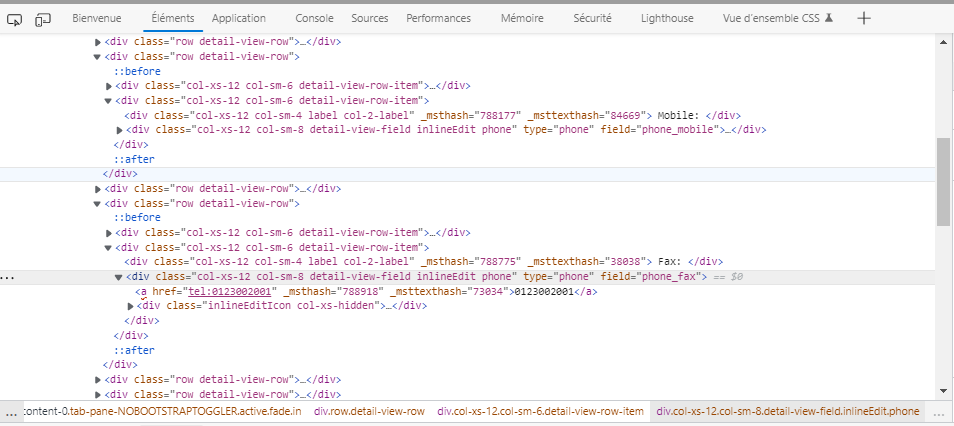
Dans notre page FicheCRM.html les numéros sont présents dans le tag « a » de la DIV portant la classe « phone »

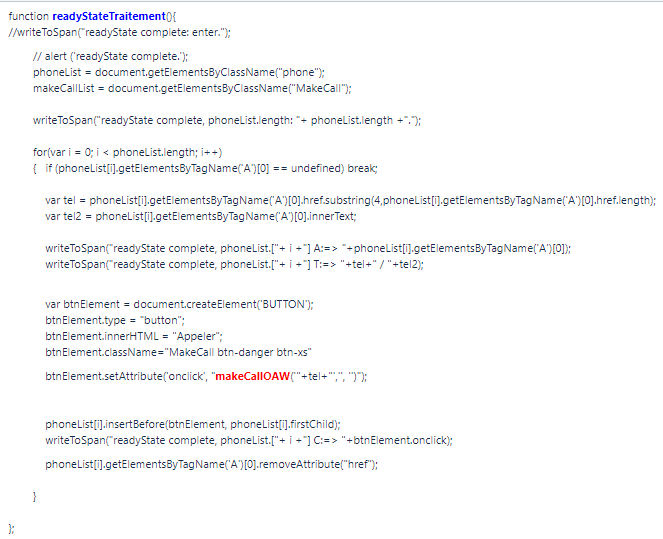
3.2- Une fois identifié, il convient de développer une fonction javascript permettant d’ajouter un bouton « Appeler » devant chaque numéro:
Exemple de fonction qui ajoute le bouton « appeler »

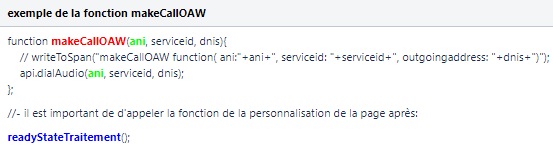
3.3- La fonction javascript précédente doit être suivie d’une autre fonction utilisée dedans pour appeler le numéro lorsque l’on clique sur « Appeler ».
Exemple de la fonction makeCallOAW

3.4- A la fin du HML de la page web CRM à personnaliser, il faut ajouter :
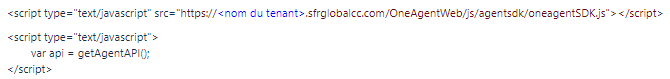
a) La librairie SDK Collab et son initialisation : Référencer cette librairie SDK Collab dans la page web CRM et initialiser la variable API

b) Les fonctions précédentes librairie SDK Collab
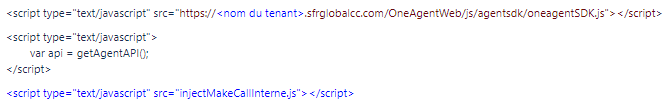
Méthode 1: mettre les 2 fonctions dans un fichier javascript (exemple injectMakeCallInterne.js ) et le référencer dans la page

Méthode 2 : Mettre les 2 fonctions directement en bas de la page Web CRM

 Global Contact Center
Global Contact Center