
La délivrabilité des e-mails est un facteur important dans la communication et la relation client.
En effet, il est question de pouvoir atteindre sa « cible » pour délivrer un message (commercial, publicitaire, informatif…)
L’élaboration (rédaction, mise en forme, etc…) d’un e-mail doit prendre en considération plusieurs facteurs afin de maximiser les chances d’arriver dans la boite aux lettres du destinataire.
Dans cet article, vous retrouverez plusieurs conseils :
- Doctype
- HTML
- Créer une identité visuelle
- La responsivité
- Ne pas composer votre mail dans une seule image
- Attention à vos images et à vos liens
Doctype
Un « doctype » (littéralement en anglais « type de document ») est une instruction au début des pages web1 spécifiant les règles de sa syntaxe
Pour l’e-mailing, il est fortement conseillé d’utiliser un doctype XHTML 1.0 Strict.
En effet c’est le « doctype » pris en compte par la majorité des lecteurs de mails et des webmails.
Gmail et Hotmail comprennent le doctype HTML5 depuis 2010.

HTML
Le principal avantage de ce format est de pouvoir mettre en forme le contenu avec la possibilité d’utiliser des styles différents pour les polices, couleurs, images, animations. Ce format est moins optimal pour la délivrabilité puisqu’il est plus compliqué à analyser par les fournisseurs de messagerie. En revanche, pour une utilisation newsletter, ce format s’impose pour mettre en avant les actualités.
Si vous choisissez le format HTML, il ne faut pas utiliser :
- Les balises multimédias telles que <APPLET><EMBED> et <OBJECT>
- Javascript
- les pièces jointes (si vous faites un envoi de masse)
Le CSS
Les feuilles de style externes ont de fortes probabilités d’être ignorées d’office en fonction du client-mail. En effet certains clients e-mail vont ignorer toute balise de <style> se trouvant dans l’entête (<head></head>). Pour éviter cela, privilégiez l’utilisation des styles sur les éléments :


Créer une identité visuelle pour vos e-mailing
Assurez une homogénéité de vos e-mailings, utiliser une charte graphique qui vous identifie vous et votre marque (couleurs, polices, visuels…). Une communication à la fois cohérente et homogène affirmera votre identité et rassura vos contacts.
Ne vous trompez pas, la première accroche est visuelle.
Combien de fois avez-vous quitter un site sans vous soucier de son contenu juste parce que le graphisme ne vous plaisait pas ? Il en ira de même avec vos e-mailings.
Pensez Responsive
De plus en plus d’utilisateurs ouvrent leurs mails sur leur smartphone. Votre tableau principal devra prendre 100% de la largeur de l’écran pour qu’il soit fluide et s’adapte à la largeur des smartphones et des tablettes. (On parle alors d’affichage « Responsive« )
Il faut prévoir une taille maximale de 600px pour vos images afin d’éviter que le mail prenne tout l’écran sur les plate-formes plus grandes.
Les résolutions d’écrans les plus utilisées
- 1366×768 HD : 15,10%
- 1024×768 XVGA : 13,73%
- 1280×800 8:5 WXGA : 11,53%s
- 1440×900 8:5 WSXGA : 7,99%
- 1280×1024 5:4 SXGA : 7,14%
- 1920×1080 16:9 HD 1080 : 5,57%
- 800×600 4:3 SVGA : 4,52%
- 1680×1050 8:5 WSXGA+ : 4,02%
- 1600×900 16:9 HD+ 900p : 3,57%
- 320×480 2:3 HVGA : 2,66%
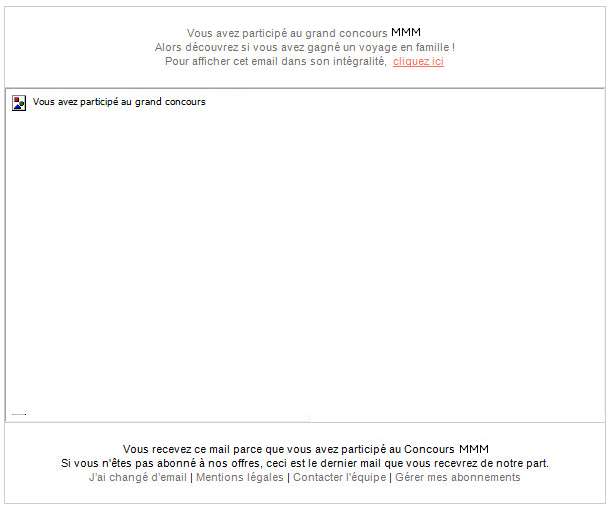
Ne pas composer votre mail dans une seule image
Certains outils permettent de réaliser votre e-mailing en générant une seule image (GIMP, Paint…). Si cela peut se révéler pratique, vous prenez le risque de vous heurter aux anti-spam de vos contacts.
En effet, beaucoup d’éditeurs de mails n’affichent pas les images : par défaut, l’utilisateur doit l’autoriser.

Il est donc vivement déconseiller le « trop d’images et peu de texte », sous peine que vos e-mailings ne soient jamais lus.
La plupart du temps, un e-mail entièrement conçu avec des images qui ne s’affichent pas est ignoré ou supprimé directement à son arrivée par le destinataire.
Certaines règles sont à respecter pour optimiser les emailing contenant des images :
- Compléter les balises ALT
- Héberger les images sur un serveur pour réduire leur poids
- Fixer les dimensions (à l’aide des balises « width » et « height »)
- Optimiser l’emailing de sorte à ne pas dépasser 60% d’images pour 40% de texte
Attention à vos images et à vos liens
Aujourd’hui la plupart des images dans les e-mailing sont cliquables. Elles permettent d’augmenter les probabilités que votre contact se rendent sur votre site web.
Assurez-vous que ces images soient hébergées en interne ou sur un site dans lequel vous avez entièrement confiance. Si le site qui héberge vos images a une mauvaise réputation, cela pourrait rejaillir sur la vôtre.
Bien souvent, le lien vers vos pages web est remplacé par des liens de tracking liés à un serveur afin d’être en mesure de vous fournir les statistiques de clics entre autre. Ce sont des liens de tracking qui redirigent ensuite vers la page web qui constitue l’origine du lien que vous avez inséré dans l’email. Si tel est le cas, nous vous conseillons de personnaliser les liens directement depuis la plateforme d’emailing, car dans le cas où un serveur (qui sert au tracking) est mutualisé avec d’autres utilisateurs, vous n’êtes pas assuré que les autres adoptent d’aussi bonnes pratiques que vous. Il est fort possible que certains des liens de tracking renvoient vers des serveurs blacklistés à cause des pratiques douteuses des autres utilisateurs de service, alors, votre délivrabilité serait impactée.
Pour éviter les problèmes de délivrabilité, il est conseillé de personnaliser les liens en privilégiant votre nom de domaine plutôt que ceux attribués automatiquement par les prestataires d’emailing. Avec cette méthode de tracking , vous éviterez d’atterrir dans les spams de vos abonnés.
De plus si le filtre anti-spam de votre contact permet la réception du mail, il peut par contre bloquer un e-mailing avec un contenu associé à un nom de domaine inconnu.
Autres conseils :
- Assurez-vous que tous vos liens soient fonctionnels
- Utilisez des liens courts
- Insérer un lien de visualisation de l’e-mail sur le web
- Personnaliser le contenu des e-mails. Cela assure un engagement des lecteurs accru et évite les phénomènes d’envoi de masse (donc de plainte)
Et attention aux droits inhérents aux images que vous utilisez, privilégiez des images libres de droits.
Un fichier zip est à votre disposition, plusieurs mises en forme sont proposées dans cet exemple. Il peut vous servir de base pour la création de votre propre fichier.
 Diffusion Multi Canal
Diffusion Multi Canal