
Cet article détaille comment ajouter sur votre site web la fenêtre permettant aux internautes visitant votre site de communiquer avec vos agents.
Pré-requis
- Avoir une campagne pouvant recevoir le canal chat
- Avoir des agents compétents pour ce canal.
- Avoir un rôle administrateur sur le portal d’administration.
- Un accès à votre site internet pour modifier les pages.
Comment récupérer le JavaScript
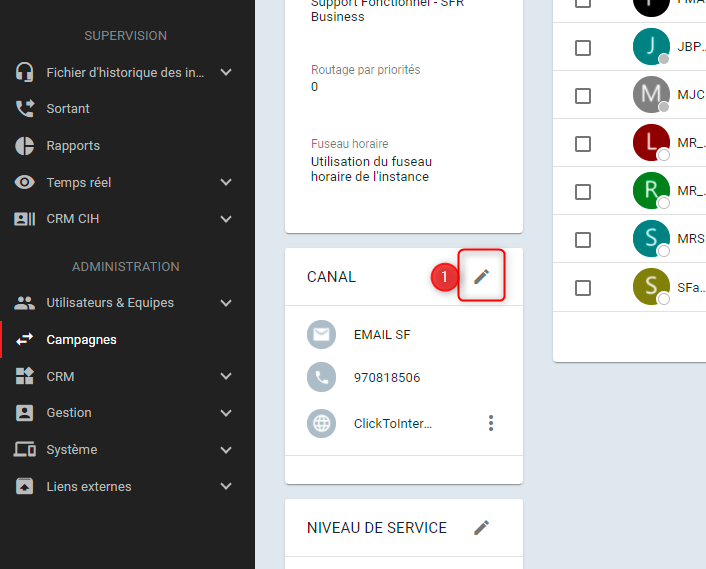
Placez-vous sur la campagne sur laquelle vous souhaitez ajouter le canal chat.

Dans la boite CANAL cliquer sur le stylo (1).


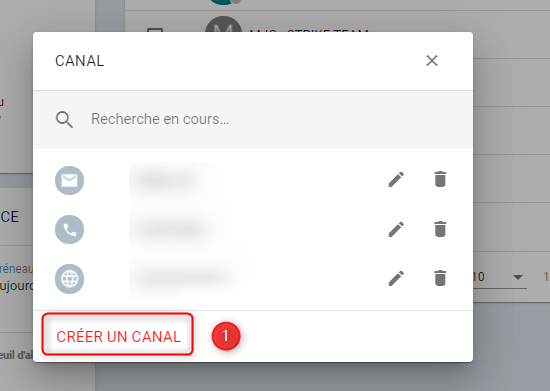
Cela ouvre une fenêtre (ci-dessus), cliquer sur le lien « CREER UN CANAL » (1)


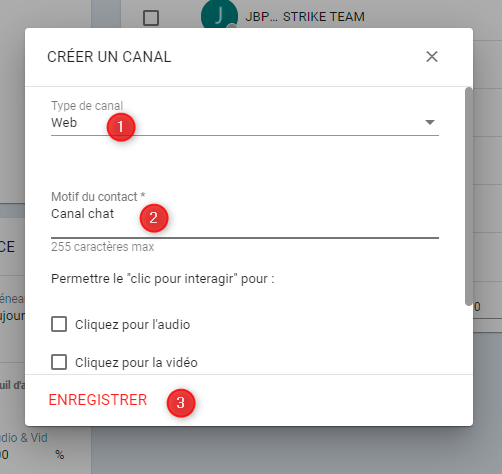
- Choisir le canal Web.
- Nommer votre canal
- Cliquez sur le lien « ENREGISTRER »

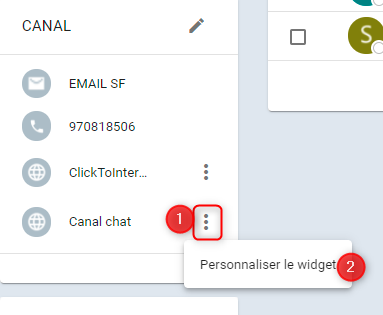
Fermer la fenêtre pour revenir sur le bloc « Canal » de votre campagne et appuyer sur l’ellipse (1) en bout de ligne du nouveau canal ainsi créé.
puis cliquez sur « personnaliser le widget »

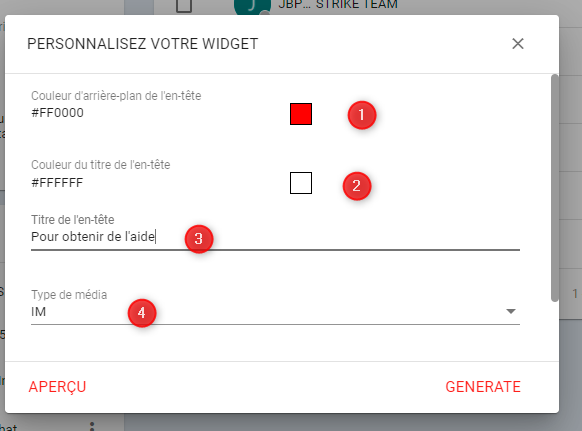
Dans la fenêtre qui s’affiche vous pourrez personnaliser votre widget :
Dans la partie haute vous pouvez changer les couleurs de la languette qui apparaîtra en bas à droite de la page.

- couleur du fond
- Couleur du texte
- Phrase que vous voulez présenter à vos internautes
- Choisir le type de média, IM pour le chat
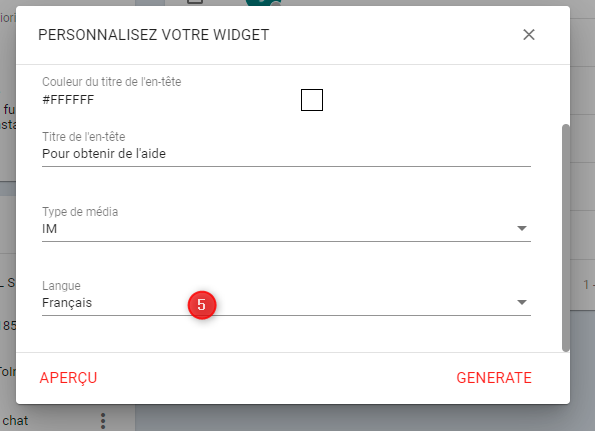
Dans la partie base.

- Choisir la langue
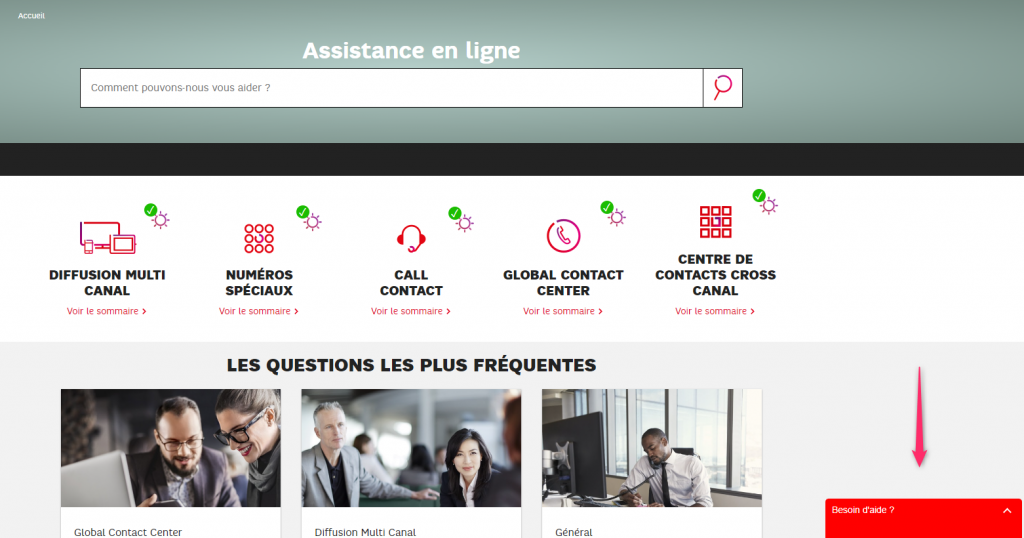
Le lien « APERCU » vous fera apparaître le résultat en bas à droite.
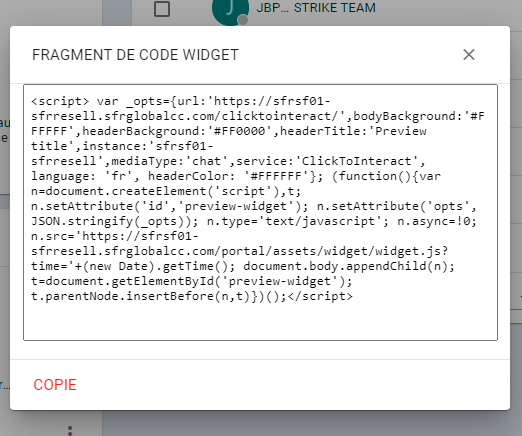
Pour obtenir le JavaScript à insérer dans vos pages, cliquez sur « GENERATE »

Le lien « COPIE », copiera le code dans votre presse papier
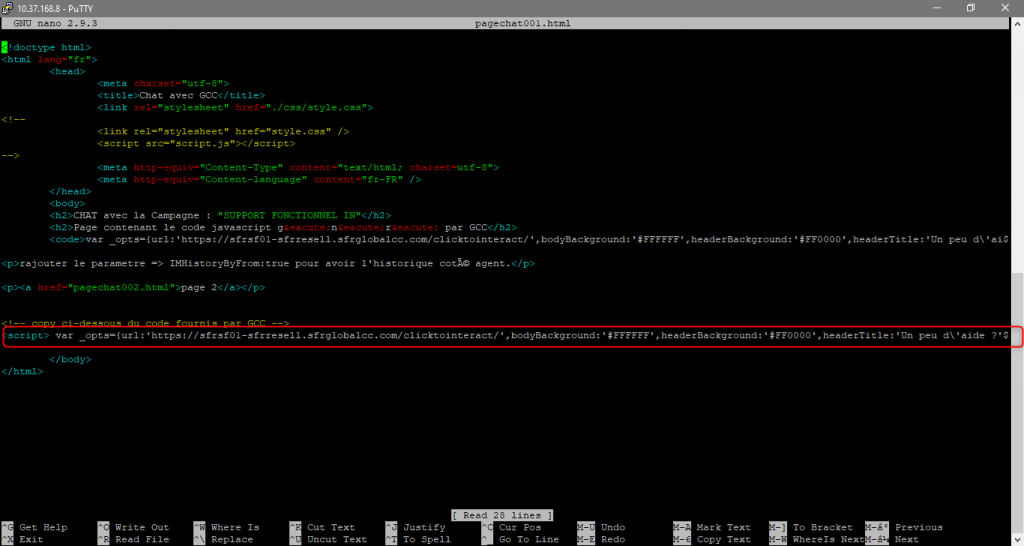
Vous pouvez insérer ce code en fin de page avant la balise </body>
exemple :

Attention : Une fois le code inséré sur votre page, la languette du chat apparaîtra même si vous n’avez aucun agent connecté.

 Global Contact Center
Global Contact Center