Centre de Contacts Cross Canal
Centre de Contacts Cross Canal
particularités d'intégration du mode bouton
Ce mode permet d’intégrer la Webbox sous la forme d’un bouton inséré directement dans la page du site web, à l’endroit souhaité. L’internaute doit cliquer sur celui-ci pour afficher la Webbox.
Lorsque ce dernier a été choisi, trois variantes du bouton – matérialisées par une image – peuvent être gérées pour illustrer l’état de la conversation chat :
• Conseiller disponible
• Conseiller indisponible
• En cours de conversation
Les formats d’image supportés sont ceux acceptés par le navigateur.
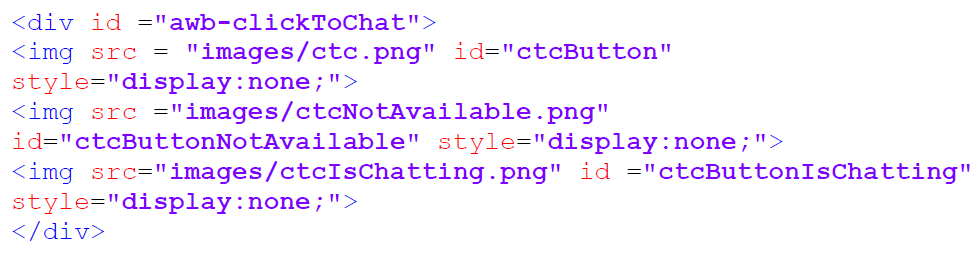
Chaque bouton possède par défaut son propre identifiant :
• Conseiller disponible : ID ctcButton
• Conseiller indisponible : ID ctcButtonNotAvailable
• En cours de conversation : ID ctcButtonIsChatting
Si nécessaire, il est possible de leur attribuer un autre ID : dans ce cas, vous devez impérativement les mettre à jour dans le fichier de paramétrage suivant : akio-webbox/data/akio-webbox-settings.json.
Nous vous recommandons toutefois de ne pas changer les ID par défaut.
Pour personnaliser les images reflétant les trois états de la conversation chat, vous devez effectuer la procédure suivante :
- Editez le fichier source de la page web à modifier.
- Ajoutez la section awb-clickToChat.
- Indiquez les noms des images à utiliser pour chaque état du bouton :