Centre de Contacts Cross Canal
Centre de Contacts Cross Canal
webbox : exemples pour la personnalisation simplifiée
Exemples personnalisation simplifiée de la Webbox.
Le fichier custom-akio-webbox est disponible dans le répertoire akio-webbox/styles.
! Ces manipulations sont essentiellement d’ordre esthétique (fichier css), elles ne peuvent pas entraîner un dysfonctionnement de la Webbox. Les codes couleurs sont ceux du CSS.
! Pensez à effacer le cache de votre navigateur après toutes modifications et sauvegardes de ce fichier. Si celles-ci n’apparaissent pas après la réactualisation de la page sur votre navigateur.
Changer la couleur principale de fond.
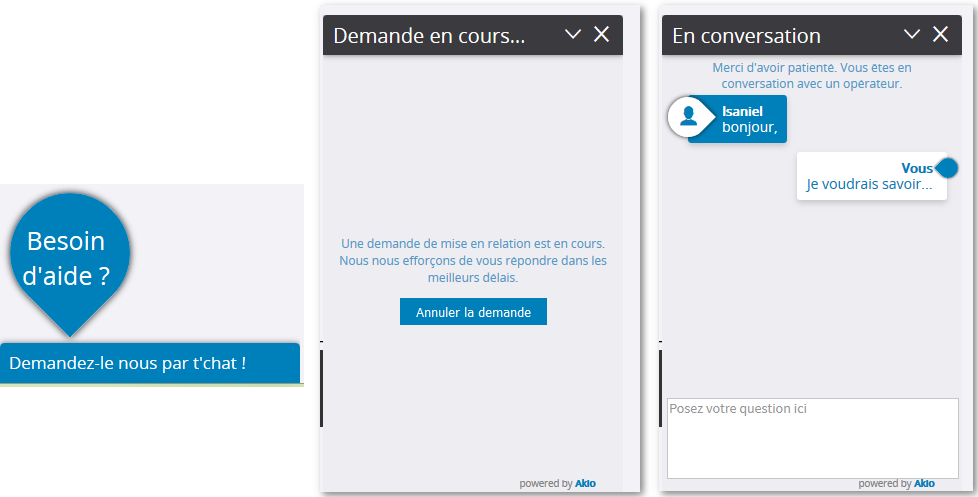
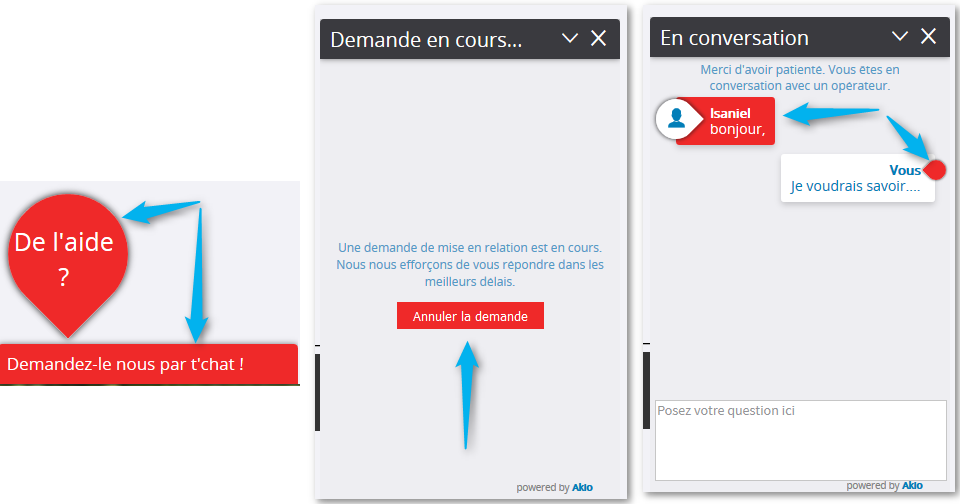
En changeant la valeur du background-color de la partie « COULEUR IDENTITE » vous allez changer la couleur de fond de la « languette », de la bulle, du bouton « annuler la demande » et du texte des agents.
Dans l’exemple ci-dessous la nouvelle couleur rouge sera appliquée.
/**********************
**COULEUR IDENTITE : **
***********************/
/**utilisé en couleur principale de fond entre autre pour la languette et pour l’affichage du texte des agents*/
/*couleur d’origine : bleu #0080ba */
.akio-webbox .awb-help-bubble,.akio-webbox .awb-launch-bar,.awb-pane-wait .awb-pane-wait-body .awb-pane-wait-content-wrapper .awb-pane-wait-content button,.awb-chat-output .awb-chat-history.awb-chat-theme-balloon .awb-chat-speaker-operator > div .awb-chat-message-item,.awb-chat-output .awb-chat-history .awb-chat-speaker-user .awb-chat-webuser-avatar,.akio-webbox .awb-notificationbar .awb-notif .awb-button-state,.awb-pane-wait .awb-pane-wait-body .awb-pane-wait-content-wrapper .awb-pane-wait-content button, /***/.akio-webbox .awb-notificationbar .awb-notif.awb-notif-clickable.awb-notif-cancellable .awb-button-state[state=over],.akio-webbox .awb-notificationbar .awb-notif.awb-notif-clickable.awb-notif-cancellable .awb-button-state ,.awb-phone input[type=button] {
background-color: #ef2929;
}
Avant :

Après :

Si vous changez color: #ffffff; de ce même paragraphe vous toucherez à la couleur des caractères (par défaut en blanc).
Changer la couleur de fond de la Webbox déployée.
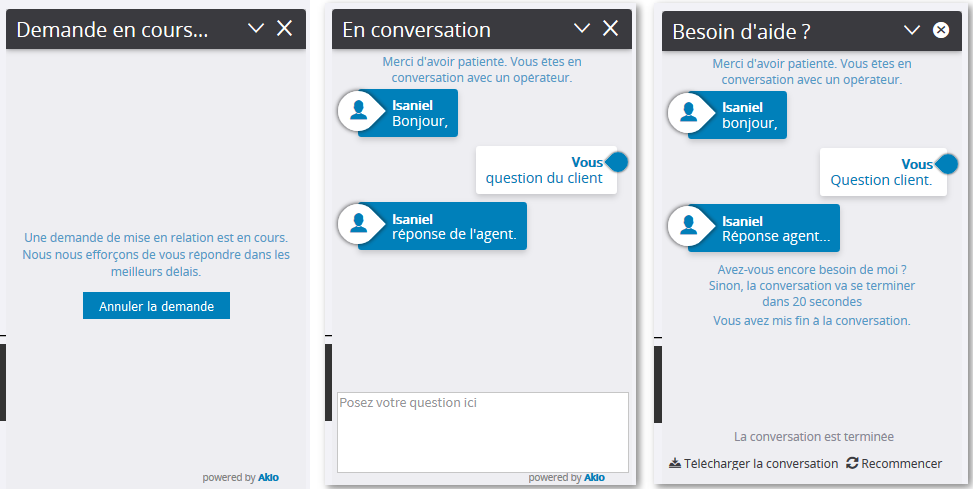
Comme pour l’exemple précédent il suffit de changer la valeur de background-color de la partie « ENTETE DE LA WEBBOX QUAND DEPLOYEE »
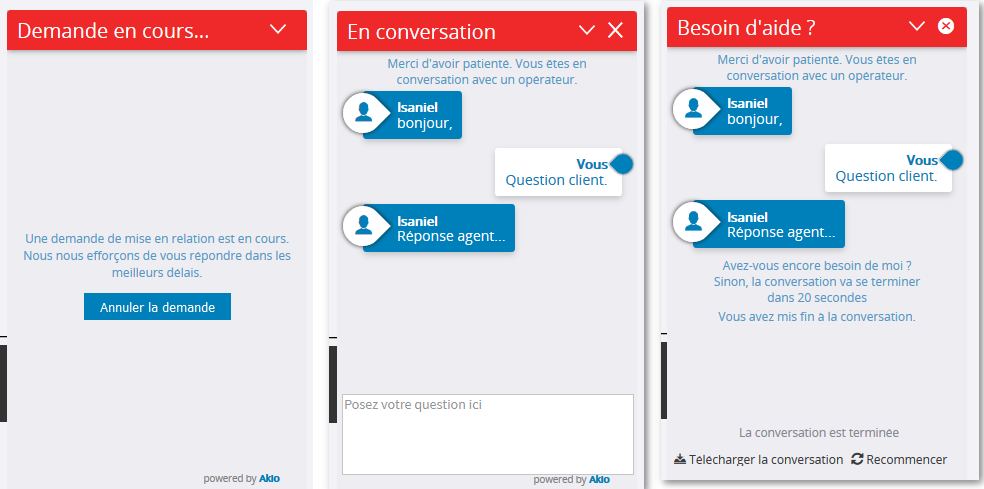
Dans l’exemple ci-dessous la nouvelle couleur rouge sera appliquée.
/********************************************
*****ENTETE DE LA WEBBOX QUAND DEPLOYEE******
*********************************************/
/*Entete de la webbox : couleur de fond*/
/*couleur d’origine : gris foncé #3a3a3f */
.akio-webbox .awb-window-frame .awb-titlebar{
background-color: #ef2929;
}
Avant :

Après :

Si vous changez color: #ffffff; de ce même paragraphe vous toucherez à la couleur des caractères (par défaut en blanc).