Centre de Contacts Cross Canal
Centre de Contacts Cross Canal
comment modifier le formulaire de la fiche contact ?
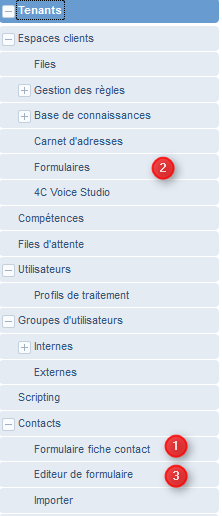
Pour modifier l’ordre des champs de votre fiche contact, vous devez effectuer plusieurs manipulations sur les onglets suivants :
- Formulaire fiche contact
- Formulaires
- Editeur de formulaire

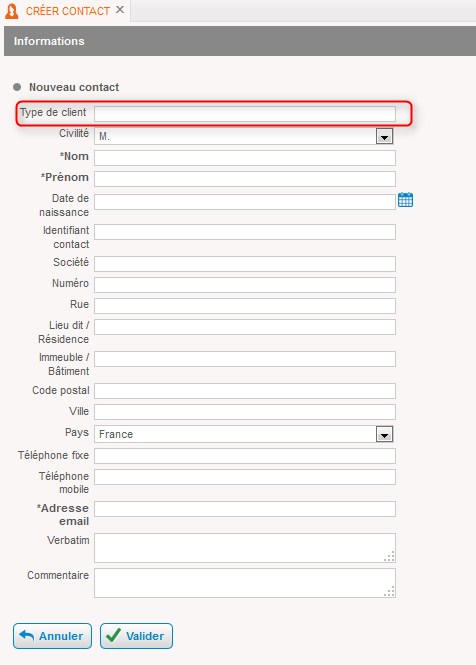
1. Formuaire fiche de contact
Si vous souhaitez ajouter un champ dans votre fiche, vous devez au préalable sélectionner le formulaire de fiche contact puis ajouter le nom dans « champ contact », ici exemple avec « Type de client ».

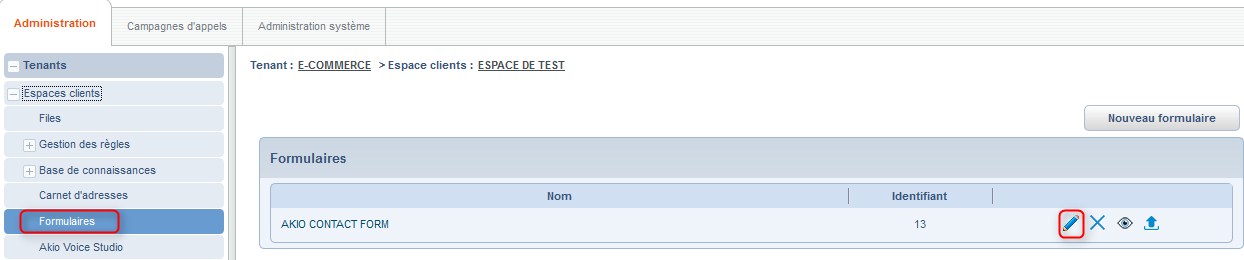
2. Formulaire
Vous devez ensuite ajouter ce champ dans l’onglet formulaire.
Si vous ajoutez un ou deux champs, vous pouvez utiliser le modèle existant, cliquer sur le stylo bleu pour avoir accès à l’ajout de champs.

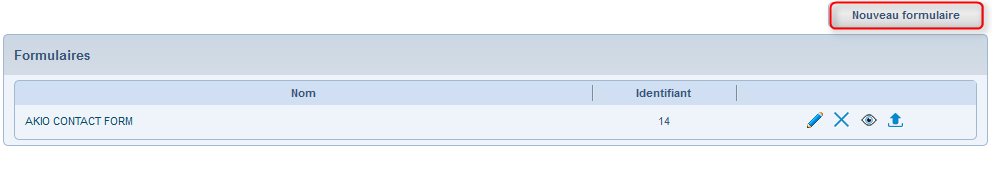
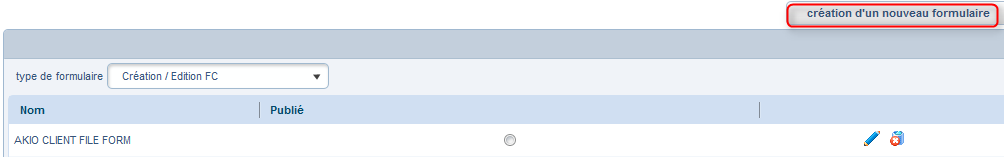
Si vous ajouter 2 champs ou plus , il est préférable de créer un nouveau modèle, cliquer alors sur « Nouveau Formulaire » :

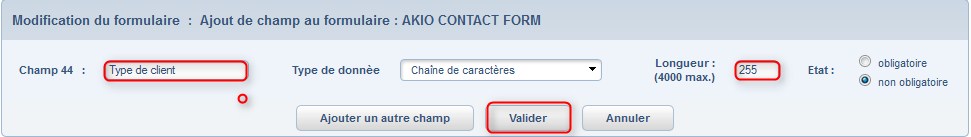
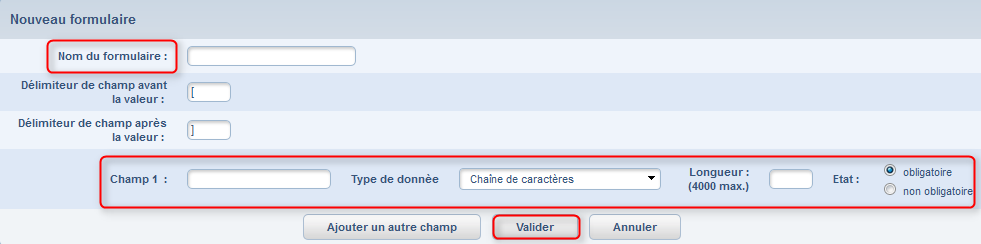
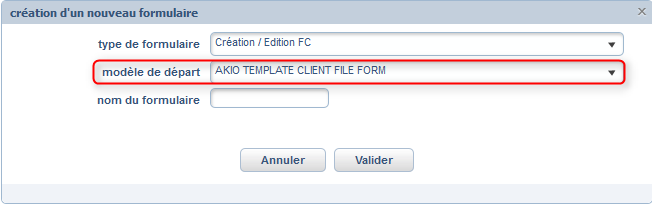
Compléter ensuite le nom de votre nouveau formulaire, paramétrer le premier champ ( Indiquer 255 en longueur) puis Valider :

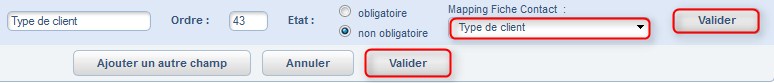
Le nouveau champ apparaît dans la liste par défaut, vous devez ensuite trouver ce champ dans la liste déroulante de l’onglet « Mapping fiche contact » puis cliquer sur les deux onglets « Valider » :

3. Editeur de formulaire
La dernière étape consistera à ajouter ce nouveau champ dans une ligne de code et à l’insérer à l’endroit voulu.
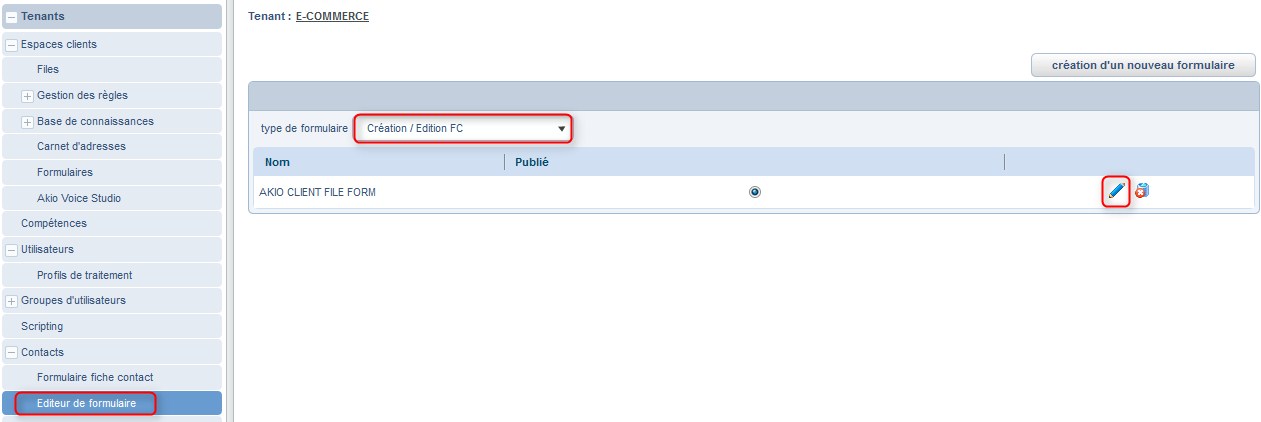
Pour ce faire cliquer sur « Editeur de Formulaire » puis sur « Création/Edition FC puis sur le crayon du formulaire à modifier .
Vous pouvez vous servir du modèle existant :

ou créer un nouveau formulaire :

Choisissez » Akio Template Client File Form » en modèle de départ puis Valider :

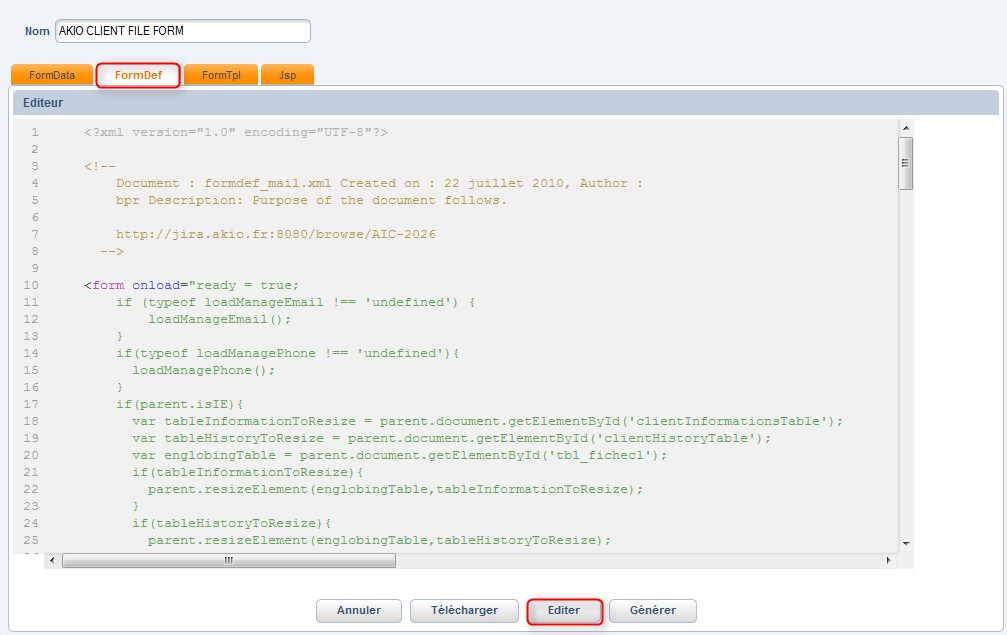
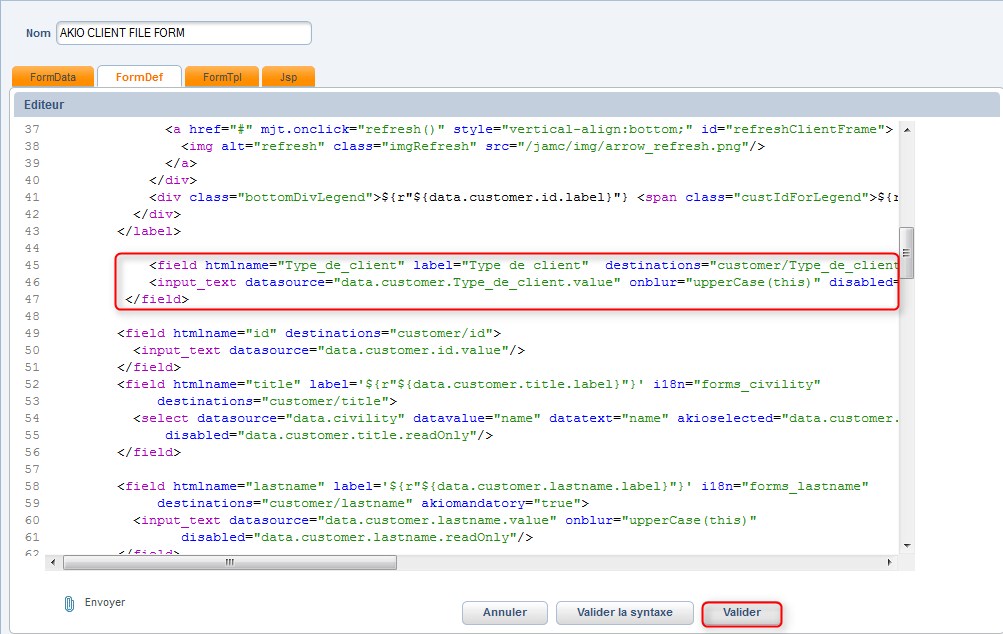
Sur la page qui s’ouvre, vous cliquez sur l’onglet « FormDef » puis » Editer » :

Puis indiquer la formule suivante :
<field htmlname= »Type_de_client » label= »Type de client » destinations= »customer/Type_de_client« >
<input_text datasource= »data.customer.Type_de_client.value » onblur= »upperCase(this) » disabled= »data.customer.Type_de_client.readOnly »/>
</field>
La variable « Type de client » est celle que vous pouvez modifier avec l’intitulé de votre choix selon le champ que vous souhaitez rajouter.
Il est important de respecter la casse et les balises présentent dans la formule.

Insérer cette formule à l’endroit de votre choix puis cliquer sur « Valider » (dans cet exemple ce champ apparaîtra en 1ère ligne du formulaire) :

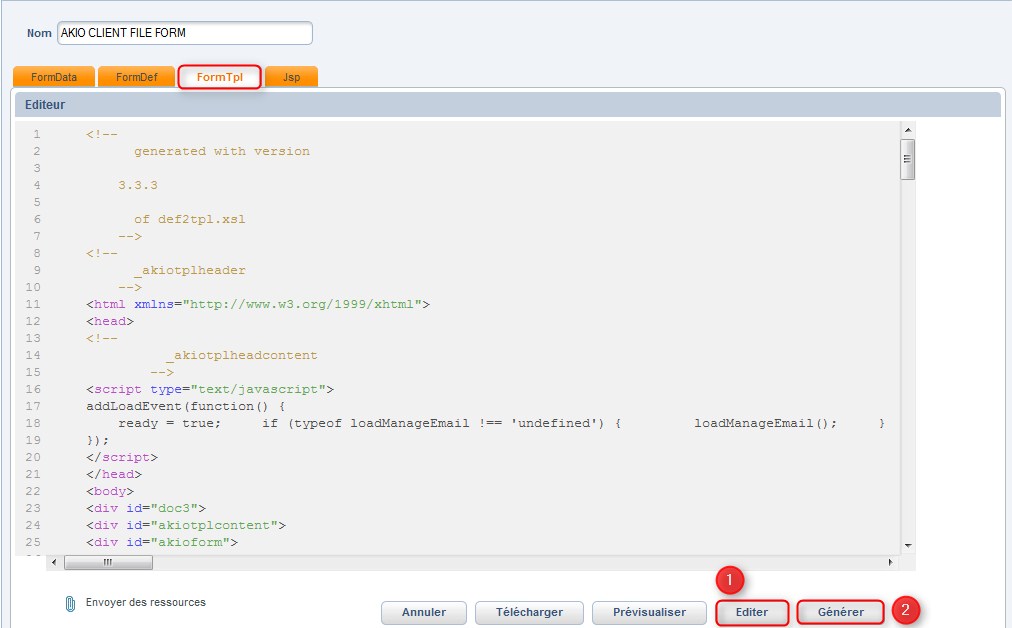
Cliquer ensuite sur « Générer », cette action entraîne l’ouverture de l’onglet suivant « FormTpl » :
Si la page indique des formules, cliquer sur » Editer » puis « Valider » et à nouveau « Générer » qui va entraîner l’ouverture du dernier onglet « Jsp ».
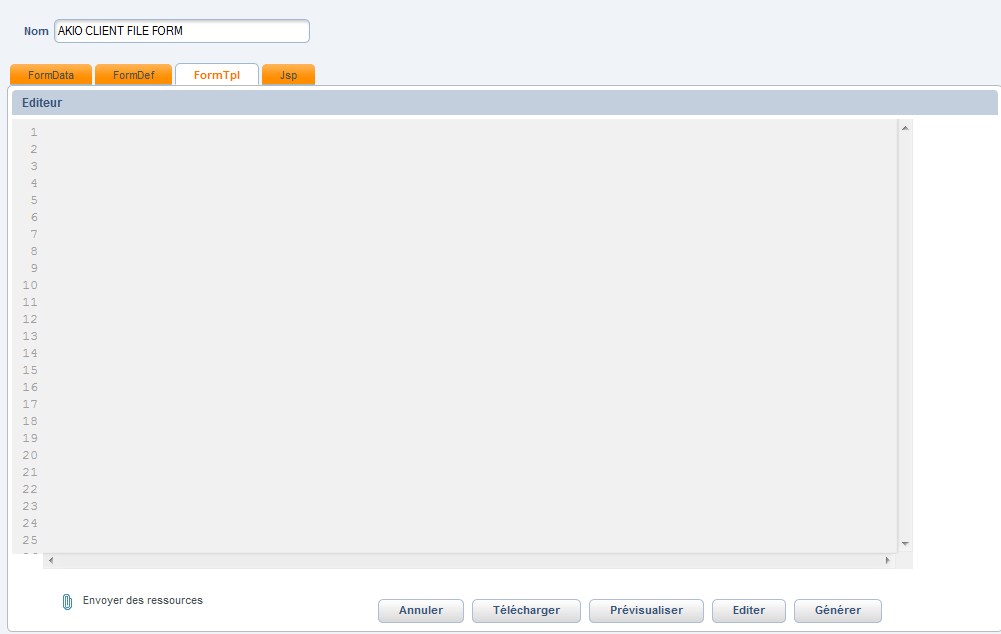
Si la page « FormTpl » s’ouvre avec AUCUNE inscriptions, il faut revoir votre formule car une erreur est présente.

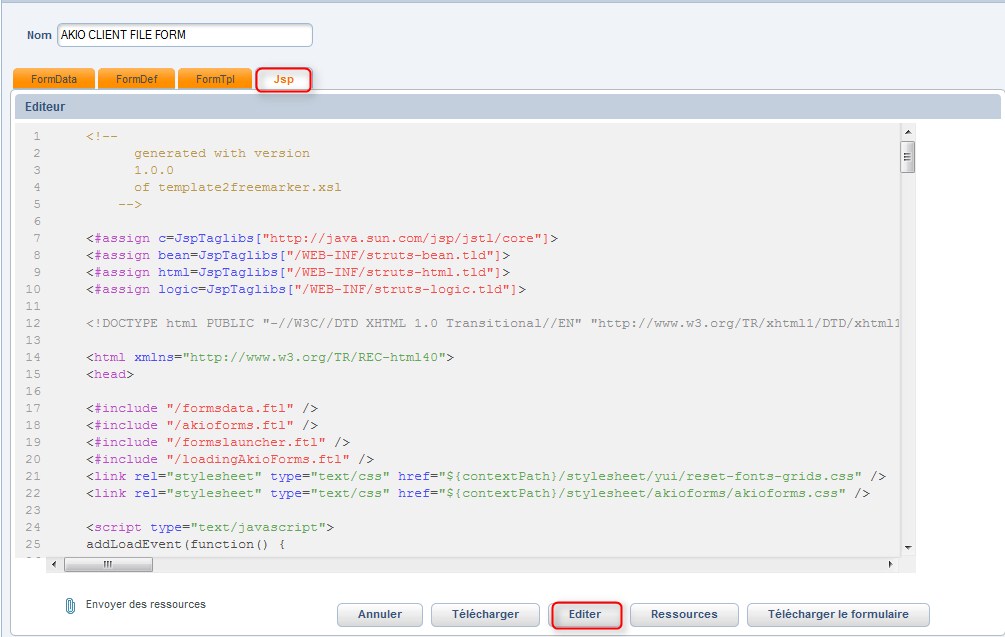
Dans le cas ou la page est bien retranscrite, une fois que vous avez cliquer sur « Générer », il vous faut à nouveau cliquer sur « Editer » puis « Valider » de la page « Jsp » :

Les manipulations sont terminées, vous pouvez maintenant consulter votre Fiche Contact en vous connectant avec votre bandeau agent :