Centre de Contacts Cross Canal
Centre de Contacts Cross Canal
email modèles html
Nous allons décrire dans cet article la marche à suivre pour personnaliser la présentation des mails envoyés par la file média email d’un espace.
Modèles HTML
Un modèle HTML permet de définir les styles des différents éléments constituant un email. L’interprétation finale du code HTML de l’email reçu par le destinataire dépend des paramètres et des capacités d’interprétation de l’HTML de sa messagerie.
! Le rendu visuel final peut être différent d’une messagerie à l’autre.
La gestion de ces paramètres s’effectue au niveau de l’espace client.
Création d’un modèle HTML
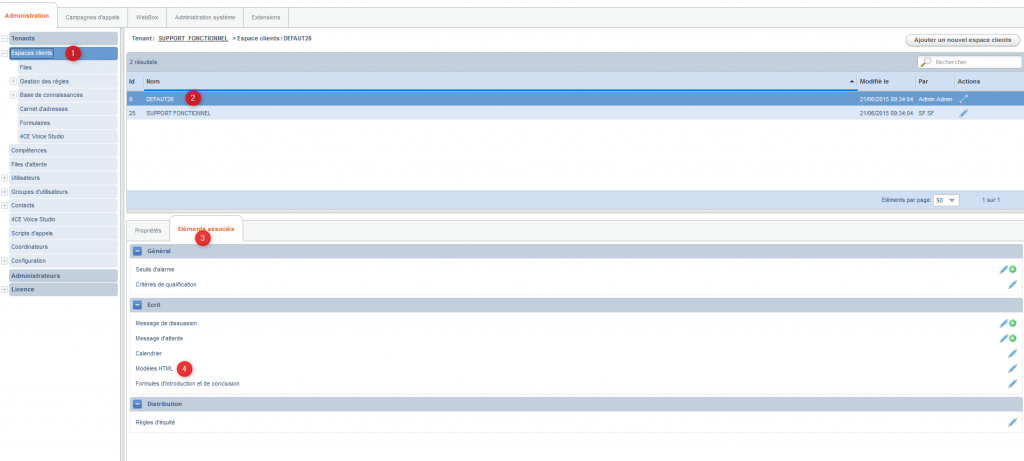
Se connecter à votre Tenant dans la console d’administration 4CE dans la rubrique Espace client(1) choisir votre espace(2), sélectionner l’onglet Eléments associés(3) puis choisir Modèles HTML(4)

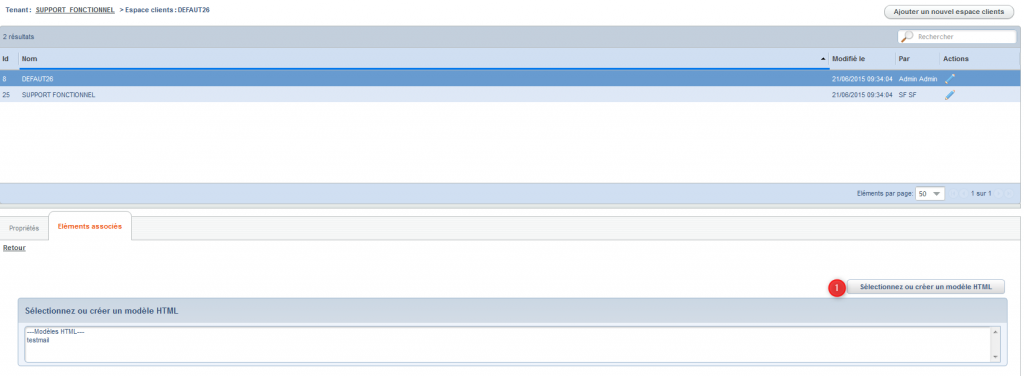
Cliquer sur le bouton Sélectionnez ou créer un modèle HTML(1).

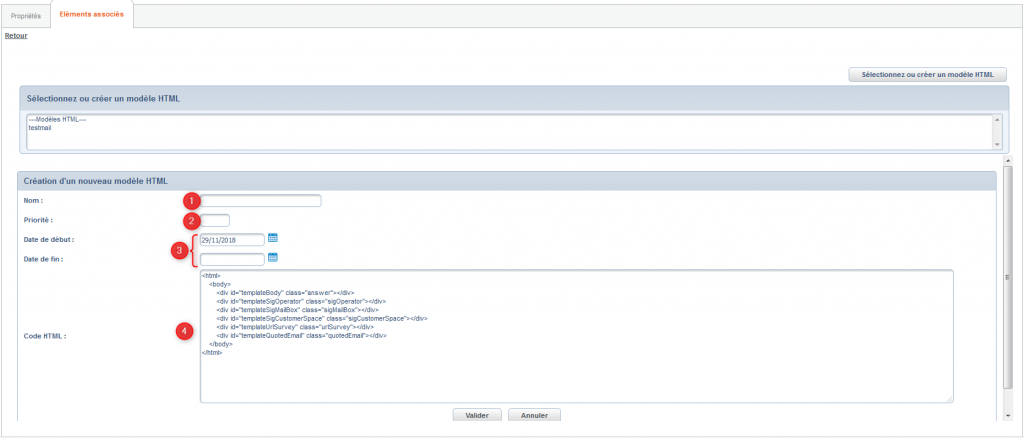
L’écran suivant s’affiche :

Nom (1) : Saisissez un nom identifiant clairement le modèle HTML.
Priorité (2) : Saisissez un nombre (de 0 à N) représentant la priorité d’application du modèle courant par rapport aux autres existants sur la même plage temporelle et pour la même file. La priorité 0 est la plus forte.
Exemple : pour une file X, le modèle A est défini avec une priorité 2 du 1er août 2017 au 30 septembre 2017 et le modèle B est défini avec une priorité 1 du 14 septembre 2017 au 20 septembre 2017 inclus.
Résultats :
- Entre le 01/08/2017 et le 13/09/2017 inclus, le modèle utilisé pour l’envoi des emails est le modèle A.
- Entre le 14/09/2017 et le 20/09/2017 inclus, le modèle utilisé pour l’envoi des emails est le modèle B, car sa priorité est supérieure à celle du modèle A défini sur la même plage temporelle.
- Entre le 21/09/2017 et le 30/09/2017 inclus, le modèle utilisé pour l’envoi des emails est le modèle A.
Date de début/fin (3) : Saisissez la période de validité du modèle HTML, en renseignant obligatoirement les deux dates.
Code HTML (4) : Personnalisez les styles pour chaque classe d’objet, en insérant le code correspondant entre les balises html et /html. Les styles doivent être définis dans l’entête du code HTML, soit entre les balises head et /head car les messageries n’autorisent pas l’accès à un fichier externe .css. L’insertion d’une image est possible si la messagerie destinataire de l’email en permet l’affichage.
! Le code HTML est une structure prédéfinie qui ne doit être ni modifiée, ni supprimée. Il s’agit des déclarations de classes des différents objets d’un email.
| Classes | Objet |
| answer | Corps de l’email rédigé par l’agent |
| sigOperator | Signature de l’agent (si paramétrée) |
| sigMailBox | Signature de la boîte aux lettres (si paramétrée) |
| sigCustomerSpace | Signature de l’espace client (si paramétrée) |
| urlSurvey | URL de sondage en ligne (si le module de sondage est installé et paramétré) |
| quotedEmail | Message reçu d’un client à inclure dans la réponse |
Exemple de code HTML valide
<html>
<head>
<style>
.answer{font-size:10pt;color:#18186b;font-family:Arial}
.sigOperator{font-size:12pt;color:#993333;font-family:Verdana;font-weight:bold}
.sigMailBox{font-size:12pt;color:#CC6699;font-family:Verdana;font-weight:bold}
.sigCustomerSpace{font-size:12pt;color:#FFCC66;font-family:Verdana;font-weight:bold}
.urlSurvey{font-size:10pt;color:blue;font-family:Verdaa}
.quotedEmail{ font-size:10pt; color:#000000;font-family:Arial }
</style>
</head>
<body bgcolor="#FFFFCC">
<img src=”http://assistancecloud.sfrbusinessteam.fr/blog/wp-content/uploads/2015/09/logo2.png” border=0>
<div id="templateBody" class="answer"></div>
<div id="templateSigOperator" class="sigOperator"></div>
<div id="templateSigMailBox" class="sigMailBox"></div>
<div id="templateSigCustomerSpace" class="sigCustomerSpace"></div>
<div id="templateUrlSurvey" class="urlSurvey"></div>
<div id="templateQuotedEmail" class="quotedEmail"></div>
</body>
</html>
Cliquez sur Valider pour enregistrer votre saisie. Le nouveau message s’affiche dans la liste des emails créés.

Vous pouvez modifier (1) ou supprimer (2) par la suite tout modèle HTML.
Prévisualiser un modèle HTML
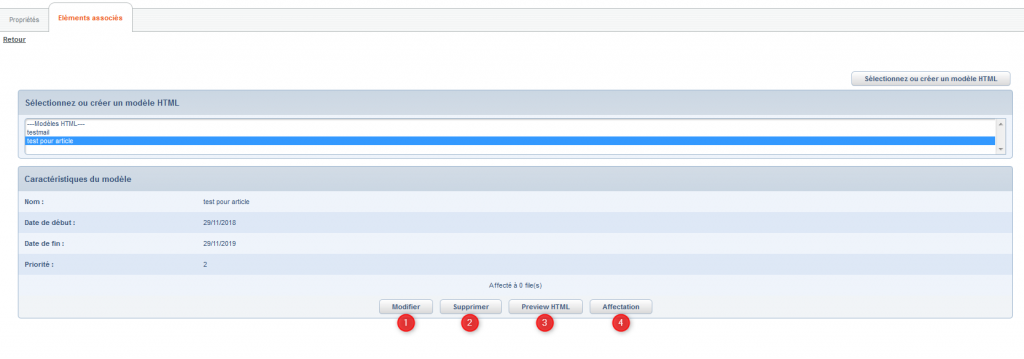
Cette fonctionnalité est très utile pour avoir un aperçu de la présentation finale de l’email. A partir de la liste existante, sélectionnez le modèle HTML que vous souhaitez prévisualiser.
Les caractéristiques du modèle s’affiche sous la liste.
Cliquez sur le bouton Preview HTML (3), 4CE affiche le modèle dans une nouvelle fenêtre du navigateur.

Affecter un modèle HTML à un espace client ou une file
Une fois le modèle créé, vous pouvez l’affecter aux espaces client ou aux files de votre choix. Il peut être affecté :
- à un espace client : toutes les files de cet espace seront impactées.
- aux files d’un même espace client : plusieurs files de cet espace seront impactées.
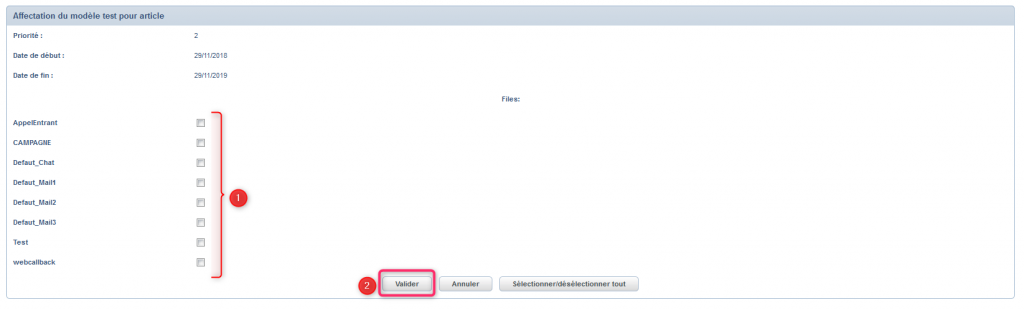
Cliquez sur le bouton Affectation (4) : le système affiche les caractéristiques du modèle, la liste des espaces client disponibles et la liste des files disponibles selon l’espace client sélectionné.

Cochez les files auxquelles le modèle doit être affecté.
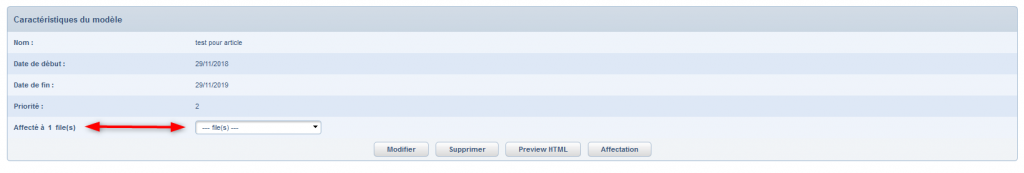
Cliquez sur Valider pour enregistrer votre saisie.

En cas de nécessité, il est possible de supprimer l’affectation. Il suffit de sélectionner le modèle affecté et de cliquer sur le bouton Supprimer.